tinkermaster
- index
- Tutoriales
- Crea tu Pagina Web
- Crea tu blog
- Photoshop Tutoriales
- Photoshop online
- Codigos
- JavaScript Avanzado
- Diseños
- Trucos
- afiliate
- Widgets
- Juegos para PC
- Emuladores
- Juegos Script Online
- Diseños JQuery
- pruebas
- Photoshop
- Adobe Flash
- After Effect
- Juegos para PSP
- softwares
- todo Celulares
- templates1
Crea tu blog
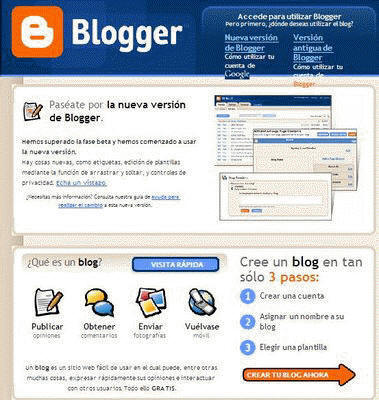
PASO 1
- haga "click" en esta imagen.
![]()
PASO 2
- Aparecerá la siguiente figura 2, donde ya indica que hay guías y pasos a seguir para crear un blog, en tres pasos. Este blog que abrirá esta bajo la nueva versión del blogger, dejaron de ser betas, asi que vamos por buen camino.

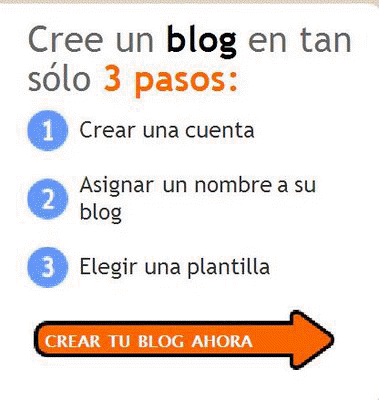
PASO 3
- Observe la figura 3, esta dentro de la figura 2, ahí nos indica cuántos pasos deberá dar para crear su blog, son tres pasos, faciles, no hay por donde perdernos.

PASO 4
- Haga click sobre la flecha color naranja que dice CREAR TU BLOG AHORA, vea la figura 4.

PASO 5
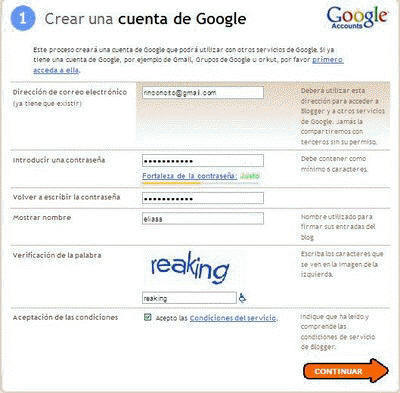
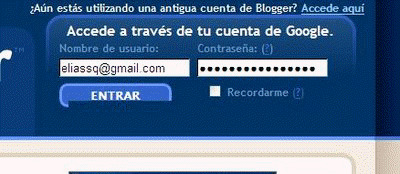
- Se abrirá la siguente ventana con la siguiente figura 5, recien acabamos de DAR EL PASO 1 del tutorial que se nos dijo antes.
- aquí vamos a quedarnos a recomendar las siguientes cosas:

-----> debería tener una cuenta de correo en gmail, si no la tiene ingrese en este sitio www.gmail.com abra su cuenta y listo, es muy importante tener una cuenta de email o correo en gmail, ahora se puede abrir con otra cuenta fuera de gmail pero no recomiendo, yo sé porque les digo, haganme caso. OK?. (suponemos que ya tiene su cuenta en gmail) entre a: www.gmail.com y abra su cuenta de correo.
-----> observe la figura 5, te pide que instroduzcas tu correo, para este ejemplo puse mi correo en gmail, ud, pondra el suyo.
-----> necesita introducir su CONTRASEÑA, en este caso le sugiero la contraseña de su correo, y luego repita.
-----> le dice MOSTRAR NOMBRE, eso significa que cuando ud. escriba sus articulos en su blog, en la parte de abajo colocara quien escribio ese articulo, yo puse "eliass" y asi uds. veran que ese nombre usaré como firma de autoria de mis artículos.
-----> le dice VERIFICACION DE PALABRA, llamado tecnicamente CAPTCHA, asi verifican si no eres un robot...jajaj...tengan cuidado de escribir en su recuadro de a lado tal como aparece respetando sie s mayuscula o minuscula, de lo contrario tendrá error y a comenzar de nuevo....
-----> por último tickee ese pequeño recuadro de que SI ACEPTA las condiciones de uso de su blogger. Si se olvida, no podrá llegar al siguiente paso.
Una vez verificado que todo se lleno correctamente, haga click sobre la flecha color naranja CONTINUAR...
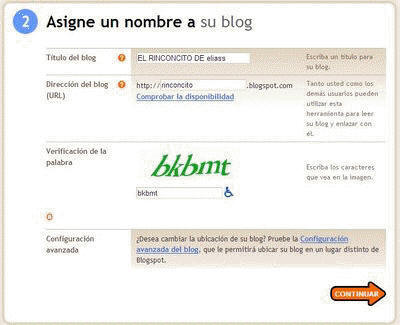
PASO 6
En este paso debemos pensar con cuidado 2 cosas importantes, observe la figura 6:

-----> QUÉ NOMBRE O TÍTULO LLEVARÁ SU BLOG, en mi caso, mi blog titulé EL RINCONCITO DE eliass, piense detenidamente que nombre o titulo llevará, pues asi será conocido su blog en el mundo de la red y llené ese espacio que pide, en TITULO DEL BLOG.
-----> Ahora piense con cuidado, que nombre usará o palabra por el cual en la red así será ubicado, es decir, necesita tener un nombre para la URL, en mi caso para el ejemplo puse rinconcito (minusculas por favor, sin espacios en blanco) y cuando coloque en la URL, deberé colocar http://rinconcito.blogspot.com y facilmente ubicaran mi blog.
-----> Una vez que decidio por un nombre o palabra o palabras,ahora debe verificar si esa palabra o palabras no existe ya en la red, para eso haga el siguiente click sobre el enlace que hay debajo que dice COMPROBAR LA DISPONIBILIDAD, si dice que es disponible alegrese sino a buscar otra palabra o palabras hasta hallar disponibilidad.
-----> Otra vez aplicar el captcha y hacer click en CONTINUAR.
Puedo señalar hasta aquí que ud. ya tiene un blog creado...siéntase felíz!!!
PASO 7
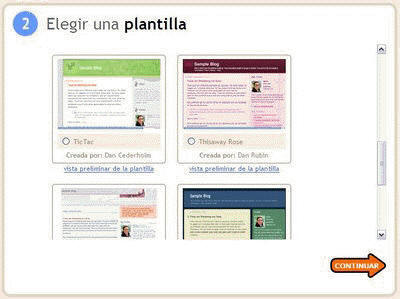
Ahora tiene que elegir una plantilla o modelo de presentacion que llevará su blog, vea la figura 7, tiene muchas plantillas y solo puede alegir una haciendo click en un circulo denajo de cada plantilla y listo, seguir adelante haciendo click sobre CONTINUAR. Ahora si ninguna plantilla le satisface o no es de su agrado, no se preocupe, más adelante podrá cambiar a otros modelos que existe, asi que para crear elija cualquiera o una que guste.

PASO 8
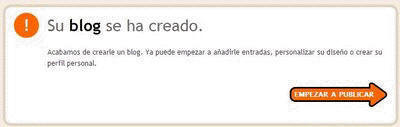
En este paso s confirma la creacion de su blog donde le aparecerá la siguiente figura 8.

Ahora haga click sobre la siguiente figura 9.

Ingresará a su blog creado, es decir, ingresará a su panel de administración. Por ahora no se preocupe para qué sirve ese panel y cómo se administra, pues, posteriormente sacaré otro tutorial para enseñarles como se maneja ese panel y cómo se publica sus trabajos, etc.
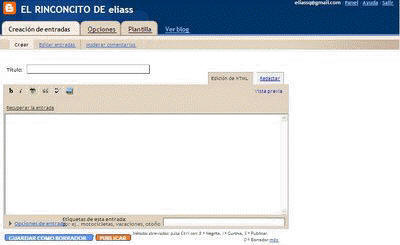
Aparecerá la siguente figura donde se ve su panel de administracion y desde donde publicará sus trabajos.

Si ud. quiere abandonar su panel de administracion NUNCA SE OLVIDE que debe salir haciendo click sobre el enlace que dice SALIR, pues corre riesgo que otro entre a su panel porque dejo abierto...por favor, es el tipico error de cuando manejamos el MSN, nos olvidamos de cerrar la sesion... y ese mismo fenomeno pasa con el blog. Ahora salga de su ventana de administracion. LISTO.
PASO 9
Ahora haremos el siguiente ejercicio de ingreso a tu ventana de administracion.
-----> Escriba en la URL de su ventana de navegación lo que hizo en el PASO 1. Y aparecerá el PASO 2 con esa misma figura 2.
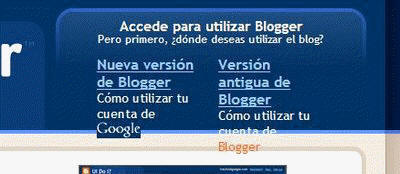
-----> Ubíquese en la siguiente figura 9, que está en la parte superior, Ahora, haga click sobre NUEVA VERSION DE BLOGGER.

-----> Aparecerá la siguiente figura 10, en esos espacios escriba su correo electronico con que abrió su blog y a lado su contraseñada que dió. Tal como se registro. Listo, así ingresará a su panel de administracion...y asi tiene que hacer todas las veces para publicar sus trabajos.

Espero sinceramente que este tutorial graficado sirva de lleno para crear un blog. Por ahora, aqui les dejo y en la parte 2 enseñaré cómo publicar tu primer articulo y en las otras partes explicare cómo se configura y se maneja correctamente tu panel...así que hay mucha tela que cortar.
Insertar una plantilla a tu blogger
Para el nuevo Blogger, ya sin “beta”, el cambio o instalación de una nueva plantilla es un poco distinto y vamos a verlo paso a paso.
- Antes que nada, si tienes widgets o cambios en tu plantilla: ¡respáldalos! Guarda el código de cada uno de ellos en un editor de texto para poder integrarlos después a tu nueva plantilla.
- Ve a la pestaña “Plantilla” o también llamada “Diseño” desde el escritorio y después a la opción “Edición de HTML”.

- Desde aquí tenemos dos formas para instalar la plantilla:
Primer forma: Cargar la plantilla desde el disco duro.
Esta opción es la más sencilla y efectiva, esta en la parte superior del campo de edición de código, primeramente damos click en el botón “Browse…” y buscamos nuestra plantilla en formato XML, ya seleccionada damos click en el botón “Cargar” y tendrás la plantilla instalada.

Segunda forma: Pegar código de la plantilla directamente.
Ahora marcamos la opción “Expandir plantillas de artilugios”, pegamos el código de la plantilla directamente (formato .txt) y guardamos.

En nuestras plantillas te brindamos ambos métodos, por un lado el archivo .xml o el archivo comprimido en .zip y por otro, el código directamente. Ambos métodos tienen el mismo resultado.
Para personalizar tu plantilla puede serte útil nuestro artículo “La forma más sencilla de modificar una plantilla“.
Notas:
- No puedes usar plantillas del viejo Blogger en el nuevo, ni viceversa.
- Sí blogger te da la alarma de que estas eliminando artilugios, dale que continué sí ya los tienes respaldados.
- Por cuestiones de diseño hemos eliminado la barra blogger, si deseas tenerla de vuelta busca y elimina el siguiente código:
#navbar-iframe { height:0px; visibility:hidden; display:none } - Algunos usuarios tienen problemas con caracteres en la plantilla, sí estos dos método no te funcionan:
- Comprueba que la codificación de caracteres sea UTF-8. Desde firefox dirígete al menú “ver” ahí a “Codificación de caracteres” y selecciona “Unicode (UTF-8)”.
- Prueba desde otro navegador.
- Prueba desde otro pc.


CUADRO TWEETS Para todos los usuarios de twitter que tienen una web es< esencial mantener informados a nuestros usuarios de las actualizaciones...
CUADRO DE NOTICIAS EN JQUERY crear un cuadro de noticias utilizando jquery para la animacion...
ESTILOS DE BORDES los bordes en realidad sirven para que algun elemento se vea mejor, es decir elegante...
RECURSOS encuentra exelentes paginas webs donde encontraras brushes, tipos de textos, etc...

SIGUEME EN YOUTUBE


 DISEÑOS CSS
DISEÑOS CSS
descarga los mejores diseños Css para que puedas personalizar tu web...
 PLANTILLAS XML
PLANTILLAS XML
Descarga exelentes plantillas para que personalizes tu blog...
 JUEGOS PARA PC
JUEGOS PARA PC
Descarga exelentes juegos para tu PC...
 AFILIADOS VIP
AFILIADOS VIP
Afiliate a mi web de una manera facil y sencilla...
 WALLPAPERS
WALLPAPERS
descarga wallpapers para que le den una mejor apariencia a tu PC...


-

Bienvenidos a Tinkermaster website en donde se comparten conocimientos, ideas e informaciones listas para que cualquiera pueda aprender de ellas - Diseñado Por Tinkermaster








